Payments as low as $1,549 and interest rates as low as 4.75%

Home Type

Payments as low as $1,549 and interest rates as low as 4.75%



Description
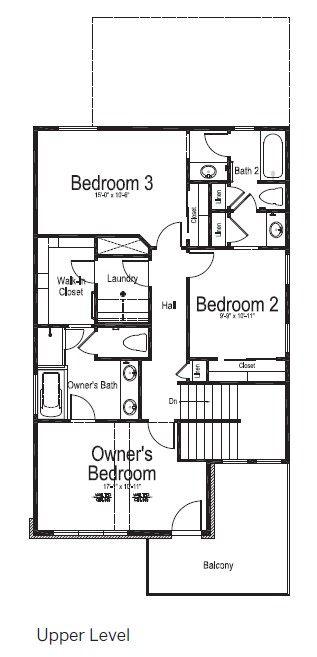
With three well-appointed bedrooms and 2.5 tastefully designed bathrooms, this residence offers an ideal combination of space and elegance. The craftsmanship and attention to detail shine through in every corner of this home, from its exquisite exterior to its carefully thought out interior layout. The thoughtful use of space ensures that you have room to relax, entertain, and create cherished memories. This Ivory home is the epitome of modern living, offering a sanctuary that effortlessly blends style and functionality for the utmost in comfortable living.
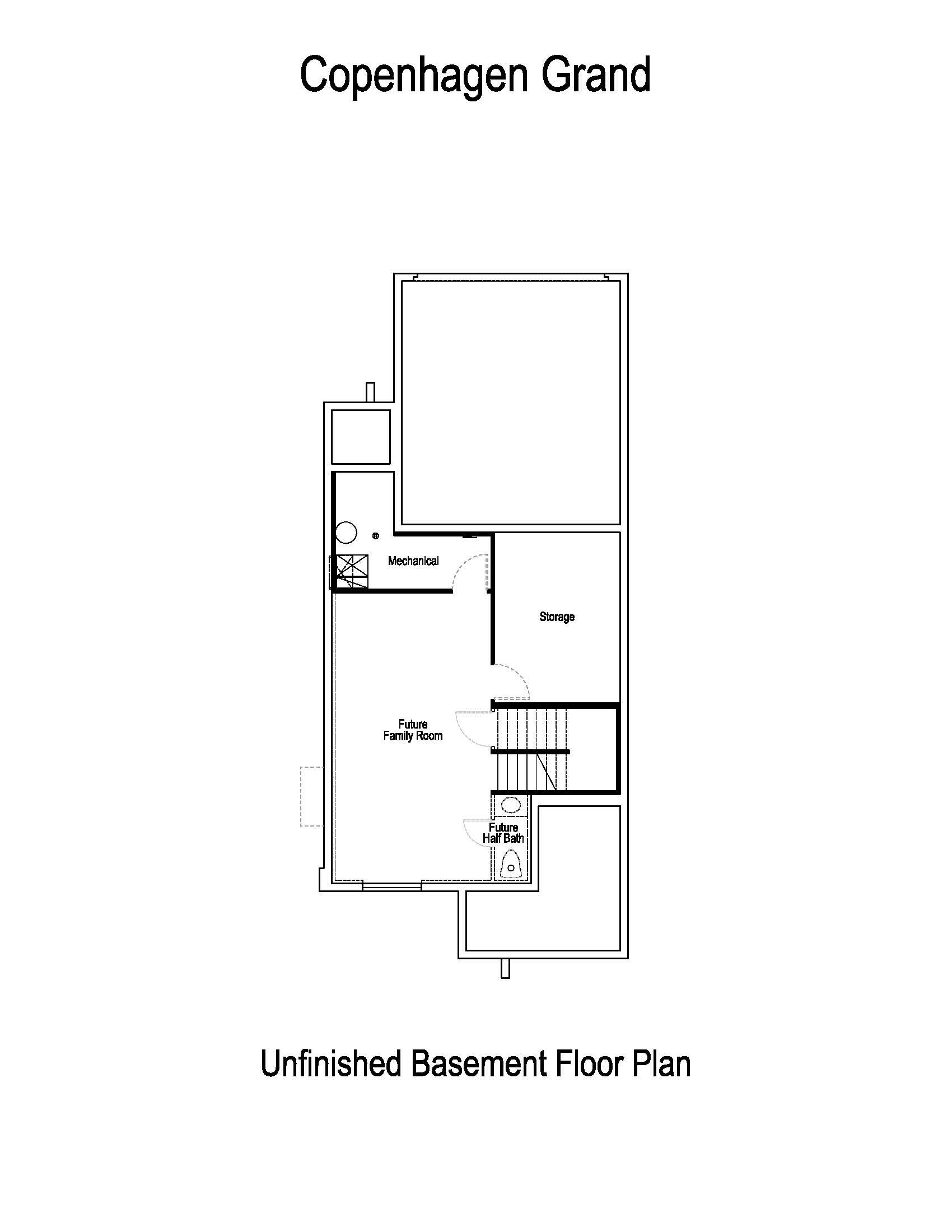
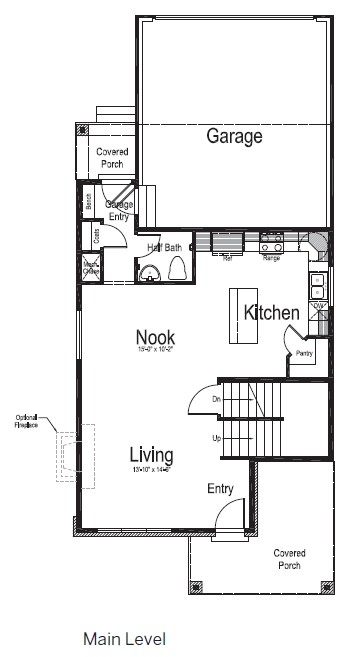
Copenhagen Grand - Floor Plans



Model Homes